[1] 변수
name = "Mike";
age = 30;
JS에서 문자열은 항상 " " 나 ' '로 감싸주어야 한다. 이를 지키지 않으면 에러를 생성한다.
변수에 대한 확인을 위해서는 alert() , console.log()를 사용한다.
이러한 변수 선언 뒤, 협업이나 코드를 짜다가 똑같은 변수를 다시 할당하면 기존의 값은 날라가고 새로운 값들이 저장되게 된다.
때문에 변수를 선언하는데 있어서 "let"과 "const"를 사용하여 변수 초기화 전 구문 오류를 발생시킬 수 있다.
| let (변하는 값) |
변수 선언 시 변수명이 기존에 사용하는 변수명인지 확인을 하고, 존재한다면 오류를 반환한다. >> let a = 3 , a = 5. ( 값 변경됨 ) |
| const (변하지 않는 값) |
변수 선언 시, 값이 바뀌지 않는 상수로써 변수를 선언한다. >> const PI = 3; ( 상수는 주로 대문자로 표현한다 ) >> 오류를 피하기 위해 일단 const로 변수를 설정하고 추후에 변하는 값을 let으로 바꾸는 설계 |
[2] 자료형
1. 문자형
" " , ' ' 모두 사용 가능하고 , 문자열 사이의 변수를 위치하기 위해서는 ${변수명} 을 사용하여 나타낼 수 있다.
` ` (백틱) 을 통해서 내부 변수를 호출하는 것이 가능하다.
const f = ' han'
const name = "jaemin"
const msg = `my name is ${name}`; // 내부 변수를 위해선 백틱을 사용한다.
console.log(msg + f)
==> "my name is jaemin han"
2. 숫자형
const x = 1/0;
console.log(x)
==> "Infinity"
const name = "jaemin"
const y = name/2;
console.log(y)
==> NaN // 염두 해야함
3. 부울 자료형
const a = true;
const b = false;
4. null 과 undefined
let name;
console.log(name)
==> undefined
let user = null;
5. typeof
typeof 명령어를 통해서 각 자료형의 타입을 알아낼 수 있다.
| console.log(typeof 3); | "number" |
| console.log(typeof name); | "string" |
| console.log(typeof true); | "boolean" |
| console.log(typeof "xxx"); | "string" |
| console.log(typeof null); | "object" ( 객체형인데 객체는 아님 ) |
| console.log(typeof undefined); | "undefined" |
6. 명시적 형 변환
| String() | 문자형으로 변환 | ||
| Number() | 숫자형으로 변환 | - Number(null) // 0 - Number(undefined) // NaN - Number(0) // false - Number('0') // true - Number('') // false - Number(' ') // true |
|
| Boolean() | 불린형으로 변환 | true로 바뀌는 예 | - false가 아닌 것들 |
| false로 바뀌는 예 | - 숫자 0 - 빈 문자열 - null - undefined - NaN |
||
prompt로 입력받은 값은 무조건 문자형으로 저장된다.
따라서 만약에 계산식을 이용하기 위해서는 number()를 통해서 형변환 시켜줘야 한다.
const math = prompt("what math score?"); // 90 입력
const history = prompt("what history score"); // 80 입력;
const avg = (math + history) / 2;
console.log(avg);
=> 4540 ( "9080" / 2 [자동 형변환] )
[3] 대화 상자
| alert() [ alert( "알림" ) ] |
알려줌 - 사용자가 확인 버튼을 누를때까지 게속 떠있음 |
| prompt | 입력 받음 - 사용자에게 어떤 값을 입력 받을 때 사용함 (취소를 누르면 null값이 들어감) const name = prompt("이름을 입력해라 : ", "default value" ); alert("하이" + name + "!"); |
| confirm [confirm ( "no?" ) ] |
확인 받음 - 대화 상자가 나타나고 확인과 취소 2가지 버튼이 생성된다. - 확인을 누르면 => true , 취소를 누르면 => false가 출력된다. |
3가지 입력 폼은 js에서 기본 제공하는 대화 상자로 빠르고 간편하게 적용하여 사용할 수 있는 장점이 있지만,
창이 띄어져 있는 동안 스크립트가 일시 정지되고 스타일링이 제공되지 않는다는 단점이 있다.
[4] 조건문
- 예제만 확인
const age = 30;
if(age > 19) {
console.log("애기, ");
} else if ( age == 19) {
console.log("이제 어른이네");
} else {
console.log("찐 어른 ");
}
=> "찐 어른 "
논리 연산자
| || | OR |
| && | AND |
| ! | NOT |
[5] 반복문
Js에서도 for문, while문, switch문 모두 사용 가능함
// for 문
for (let i=0; i<10; i++) {
//body
}
// while 문 ( do-while문도 사용 가능 )
let i = 0;
while (i < 10) {
#body
i++;
if(i==3) break;
if(i==1) continue;
}
// switch 문
let fruit = "사과"
switch(fruit){
case "배":
#body-1;
break;
case "사과":
#body-2;
break;
default :
# case가 없는 경우
}
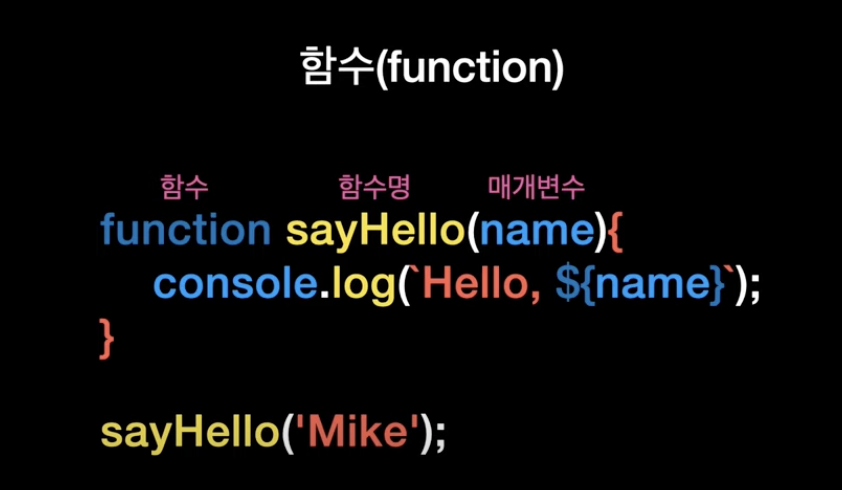
[6] 함수
1. 함수 선언문

let msg = "welcome"; # 전역 변수
function sayHello(name) {
let msg = "Hello"
console.log(msg + ' ' + name);
}
sayHello('mike');
console.log(msg)
####
welcome
Hello Mike
welcomelet은 전역 변수를 선언하는 변수 선언문이다.
하지만 함수 내부에서 지역 변수에서 전역 변수와 동일한 이름의 변수를 설정할 수 있고 서로는 간섭받지 않는다.
그리고 함수 인자로 default값을 선언할 수 있다.
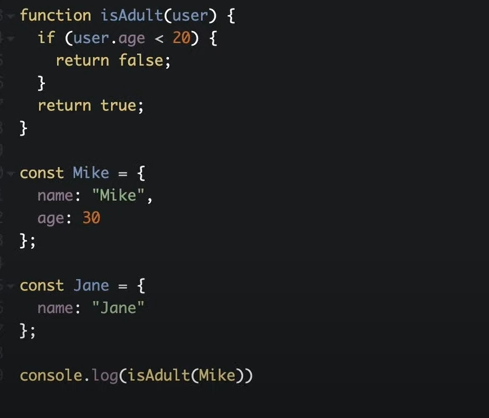
JS에서 함수는 항상 어떤 값을 반환한다. 만약 값을 정해 놓지 않으면 "undefined"를 반환한다.
- 함수는 하나의 목적에 하나의 역할을 가지는게 이상적이다
- 읽기 쉽고 어떤 동작인지 알 수 있게 네이밍한다.
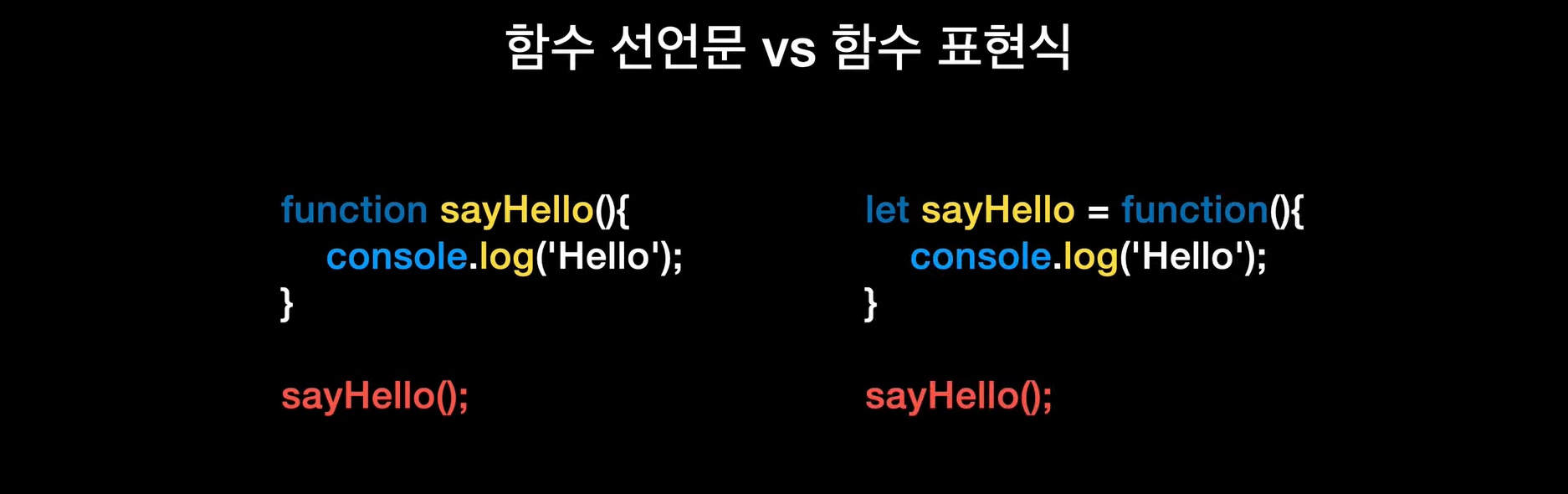
2. 함수 표현식
자바 스크립트는 인터프리터 언어이지만, 함수 선언문은 어디서도 호출이 가능하다.
예를 들어 스크립트 내에서 맨 밑에 함수 선언문이 있고, 그 위에 함수 호출단이 있다면 이는 오류 없이 호출된다.
JS는 실행 전 함수들을 "호이스팅(hoisting"시키기 때문이다 즉, 실행전 모든 함수문을 찾아서 선언된 함수들을 실행시킨다.
반면, 함수 표현식은 인터프리터 언어 형식으로 동작하기 때문에 순서를 꼭 지켜야 한다.

3. 화살표 함수 ( arraw function )
- function 이라는 에약어 생략 가능
- return문은 ( ) 형식의 일반 괄호 형식으로 바꿀 수 있고, 한 줄이라면 이도 생략 가능하다.

[7] 객체

마지막 쉼표는 수정, 삭제할 때 있는 것이 유리하다 ( 없어도 가능 함 )
객체에 대한 접근, 추가, 삭제는 아래와 같다.
| 접근 | superman.name superman['age'] |
| 추가 | superman.gender = 'male'; superman['haircolor'] = 'black'; |
| 삭제 | delete superman.hariColer; |
| 프로퍼티 존재 여부 |
superman.birthDay; // undefined (에러 발생X) 'birthDay' in superman; // false 'age' in superman; // true |
객체의 단축 프로퍼티
 |
 |
객체에 대한 모든 값 가져오기
for(let key in superman) {
console.log(key)
console.log(superman[key])
}
함수로 객체 선언하기
function makeObject(name, age) {
return {
name: name,
age: age,
hobby: "fottball"
};
}
const Mike = maekObject("Mike", 30);
console.log(Mike);
#for문으로 객체 프로포터 참조
for(x in Mike) {
console.log(Mike[x]) //x에는 프로퍼티 네임
}

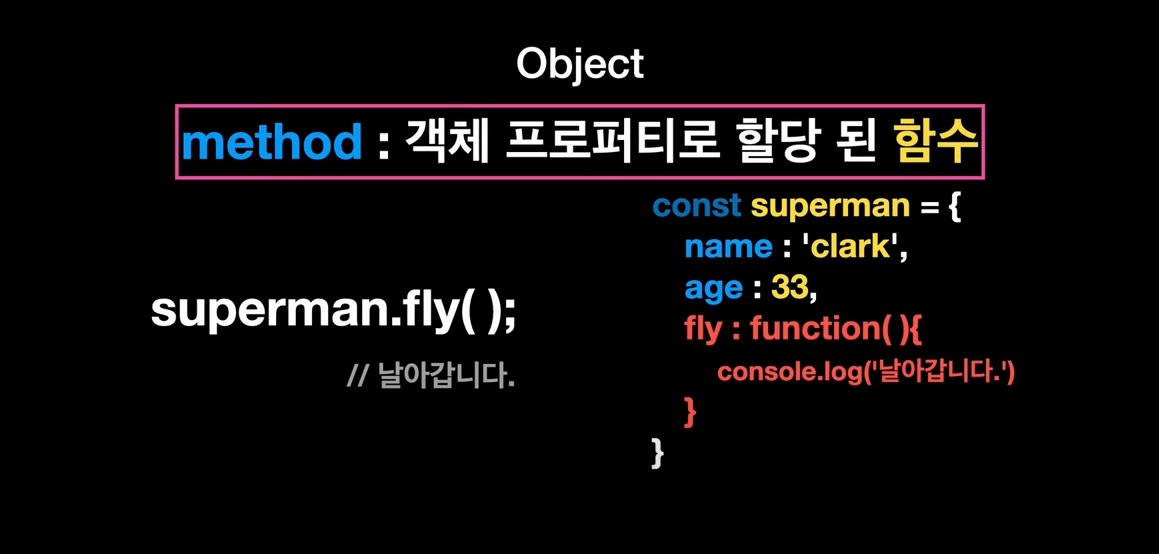
객체의 메소드 & this

화살표 함수 주의 사항
화살표 함수는 일반 함수와 달리 자신만의 this를 가지지 않는다.
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져온다.
- 브라우저 환경 : window
- Node js : global
this
let boy = {
name: "Mike",
showName: function () {
console.log(boy.name)
}
};
let man = boy // man에 boy 복사
boy = null // boy를 null로 복사
man.showName // boy.name이 null을 가리키기 때문에 에러 반환==> boy.name을 this.name으로 교체한다면 this는 새로운 객체의 name 변수를 가리키기 때문에 잘 동작한다.
[8] 배열
[ ] 로 배열을 선언 할 수 있고 인덱스는 '0'부터 시작하며 인덱스로 접근&수정이 가능하다.
JS에서 배열은 문자 뿐만 아니라 숫자, 객체, 함수 등도 포함할 수 있다.
let students = ['철수', '영희', ... '맹구'];
students[0] = '민정';
console.log(students);
console.log(students[0]);
#다양한 요소가 포함된 배열
let arr = [
'민수',
3,
false,
{
name : 'mike',
age : 30,
},
function() {
console.log("TEST");
}
];
배열의 기본 메소드
| .length | 배열의 길이 반환 |
| push() | 배열 뒤에 요소를 추가한다. |
| pop() | 배열 끝에 요소를 제거한다. |
| shift #제거 | 배열 앞의 요소를 제거한다. ( 다중 값 사용 가능 ) |
| unshift #추가 | 배열 끝에 요소를 추기한다. ( 다중 값 사용 가능 ) |
반복문을 통한 배열 접근
let days = ['월', '화', '수'];
for(let index=0; index < days.length; index++) {
console.log(days[index])
}
for(let day of days){
console.log(day)
}