CSS(Cascading Style Sheets)는 HTML이나 XML과 같은 구조화 된 문서(Document)를 화면, 종이 등에 어떻게 렌더링할 것인지를 정의하기 위한 언어이다. 즉, CSS는 HTML의 각 요소(Element)의 style(design, layout etc)을 정의하여 화면(Screen) 등에 어떻게 렌더링하면 되는지 브라우저에게 설명하기 위한 언어이다.
HTML5 이전 버전의 HTML에는 style을 컨트롤할 수 있는 태그(font, center)가 존재하여 CSS가 없이도 어느 정도의 스타일 표현이 가능하였으나 정보와 구조를 담당하는 HTML의 본연의 역할과 동떨어진 기능까지 추가됨으로서 복잡하고 혼란스러운 언어가 되어 버렸다.
HTML5에서는 HTML는 정보와 구조화, CSS는 styling의 정의라는 본연의 임무에 충실한 명확한 구분이 이루어졌다.
HTML과 CSS는 각자의 문법을 갖는 별개의 언어이며 HTML은 CSS를 포함할 수 있다. 그러나 HTML없이 단독으로 존재하는 CSS는 의미가 없다.
1. 셀렉터 (Selector, 선택자)
CSS는 HTML이나 XML과 같은 구조화된 문서를 스타일링하기 위한 언어입니다. CSS는 HTML의 각 요소에 대한 디자인, 레이아웃 등의 스타일을 정의하여 화면에 어떻게 표시되어야 하는지 브라우저에게 알려줍니다. HTML과 CSS는 각각 다른 문법을 가지는 별개의 언어이며, HTML에서는 CSS를 포함할 수 있습니다. CSS는 HTML 없이 독립적으로 존재하는 것은 의미가 없습니다.
CSS에서는 스타일을 적용하고자 하는 HTML 요소를 선택하기 위해 셀렉터를 사용합니다. 셀렉터는 특정 HTML 요소를 선택하여 스타일을 적용할 수 있는 수단입니다.

위와 같은 형식을 Rule Set (Rule) 이라고 하며 각 Rule Set들의 집합을 스타일 시트라고 합니다.
셀렉터에 의해 선택된 HTML 요소를 어떻게 렌더링할 것인지 브라우저에게 지시하는 역할을 하게됩니다.
다음의 구문은 "h1"이라는 요소를 HTML에서 모두 검색하여 선택된 요소에 스타일을 정의합니다.
셀렉터는 다양한 방식으로 HTML요소를 특정할 수 있고, 해당하는 요소에 스타일을 정의하는 것이 가능하다
1-1. 셀렉터의 종류
| 패턴 | Descript. | |
| 전체 셀랙터 | * | HTML내의 모든 요소를 선택함 ( head 포함 ) |
| 태그 셀렉터 | 태그명 | 지정된 태그명을 가지는 요소를 선택한다. [ex] : p { coloer : red; } // 모든 p 태그에 색상 추가 |
| ID 셀렉터 | #id 속성 값 | id 속성 값을 지정하여 일치하는 요소를 선택한다. ( id 속성값은 중복 불가능 ) |
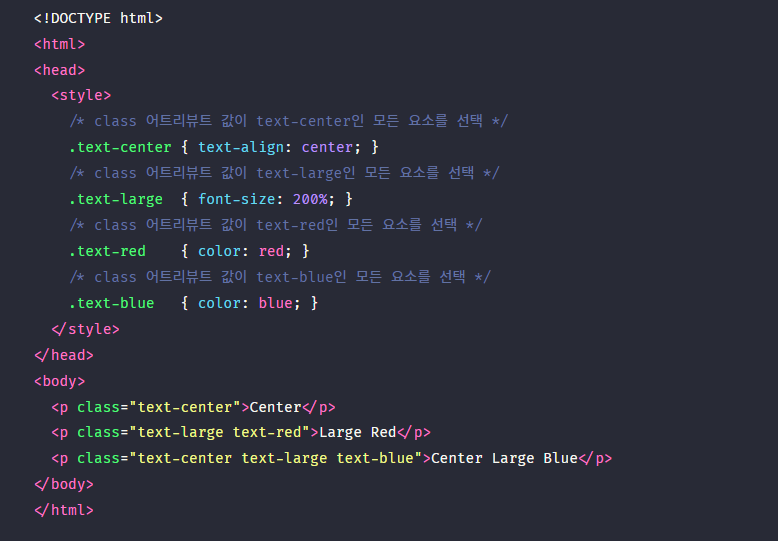
| Class 셀렉터 | .class 속성 값 | class 속성 값을 지정하여 일치하는 요소를 선택함 ( class 속성값은 중복 가능 ) |
| <style> #p1 { color: red; } </style> <div class="container"> <p id="p1">paragraph 1</p> <p id="p2">paragraph 2</p> </div> /* id 어트리뷰트 값이 p1인 요소를 선택  |
||
| 속성 셀렉터 | 셀렉터[atribute] 셀렉터[attribute= value] |
지정된 어트리뷰트를 갖는 요소 |
| <style> a[target="_blank"] { color: red; } </style> <a href="http://www.poiemaweb.com">poiemaweb.com</a> <a href="http://www.google.com" target="_blank">google.com</a> ㅁp[lang|="en"] { color: red; } : 값과 일치하거나 연이어 하이폰으로 시작하는 요소 ㅁh1[title~="first"] { color: red; } : first 단어 포함 |
||
| 복합 셀렉터 | ||
가상 클래스 셀렉터
가상 클래스는 요소의 특정 상태에 따라 스타일을 정의할 때 사용된다.
(특정 상태란 예를 들어 다음과 같다.)
- 마우스가 올라와 있을때
- 링크를 방문했을 때와 아직 방문하지 않았을 때
- 포커스가 들어와 있을 때
1. 링크 셀렉터
2. UI 요소 상태 셀렉터
3. 구조 가상 클래스 셀렉터
4. 부정 셀렉터
5. 정합성 체크 셀렉터
6. 가상 요소 셀렉터
1-2. Property - Value
프로퍼티로는 표준 스펙으로 이미 정의되어 있는 것을 사용하도록 합니다. 하나의 셀렉터 내에서 여러 개의 프로퍼티를 지정하여 사용할 수 있고 세미 콜론을 사용해서 구분합니다.
프로퍼티를 정의하면 그에 해당하는 값을 "키워드" 혹은 "값의 단위"로 지정하면 셀렉터에 style을 정의할 수 있습니다.
p {
color: orange;
font-size: 16px;
}
2. HTML과 연동
HTML은 CSS를 포함할 수 있고, CSS를 가지고 있지 않은 HTML은 브라우저에서 기본으로 정의된 CSS로 렌더링됩니다.
HTML에 CSS 연동하는 방법은 다음과 같습니다.
4.1 Link Style
HTML에서 외부에 있는 CSS 파일을 로드하는 방식
<html>
<head>
<link rel="stylesheet" href="css/style.css">
</head>4.2 Embedding style
HTML 내부에 CSS를 포함 시키는 방식
<!DOCTYPE html>
<html>
<head>
<style>
h1 { color: red; }
p { background: aqua; }
</style>
</head>
<body>
<h1>Hello World</h1>
<p>This is a web page.</p>
</body>
</html>4.3 Inline style
간단하게 해당하는 요소에서 style을 적용하는 방식
<!DOCTYPE html>
<html>
<body>
<h1 style="color: red">Hello World</h1>
<p style="background: aqua">This is a web page.</p>
</body>
</html>
CSS 프로퍼티 값의 단위
1. 키워드
각 프로퍼티에 따라 사용할 수 있는 키워드가 존재한다. 예를 들어 display 프로퍼티의 값으로 사용할 수 있는 키워드는 block, inline, inline-block, none이 있다. 자세한 내용은 각각의 프로퍼티를 참조하기 바란다.
2. 크기 단위
cm, mm, inch 등의 단위도 존재하나 CSS에서 사용하는 대표적인 크기 단위는 px, em, %이다.
px은 절대값이고 em, %는 상대값이다.
대부분 브라우저의 폰트 사이즈 기본값은 16px, 1em, 100%이다. 프로퍼티 값이 0인 경우, 단위를 생략할 수 있다.
[1] px : 픽셀 값으로 디바이스 해상도에 따라 상대적인 크기를 ㅏ진다
[2] % : 백분률 단위의 상대 단위 , 주로 사이즈를 설정에 사용된다.
[3] em : 배수 단위로 상대 단위이다. 요소에 지정된 사이즈를 설정하는데 사용된다. ( em 은 상속 가능하다 )
<style>
body {
font-size: 14px;
text-align: center;
}
div {
font-size: 1.2em; /* 14px * 1.2 = 16.8px */
font-weight: bold;
padding: 2em; /* 16.8px * 2 = 33.6px */
background-color: rgba(255, 0, 0, 0.2);
}
</style>
[4] rem : 최상위 요소의 사이즈(html object)를 기준으로 삼는다. ( 상속 x )
[5] Viewport 단위(vh, vw, vmin, vmax)
반응형 웹디자인은 화면의 크기에 동적으로 대응하기 위해 % 단위를 자주 사용한다. 하지만 % 단위는 em과 같이 상속에 의해 부모 요소에 상대적 영향을 받는다.
Viewport 단위는 상대적인 단위로 viewport를 기준으로 한 상대적 사이즈를 의미한다.
| vw | viewport 너비의 1/100 |
| vh | viewport 높이의 1/100 |
| vmin | viewport 너비 또는 높이 중 작은 쪽의 1/100 |
| vmax | viewport 너비 또는 높이 중 큰 쪽의 1/100 |
3. 색상 표현 단위
| HEX 코드 단위 (Hexadecimal Colors) | #000000 |
| RGB (Red, Green, Blue) | rgb(255, 255, 0) |
| RGBA (Red, Green, Blue, Alpha/투명도) | rgba(255, 255, 0, 1) |
| HSL (Hue/색상, Saturation/채도, Lightness/명도) | hsl(0, 100%, 25%) |
| HSLA (Hue, Saturation, Lightness, Alpha) | hsla(60, 100%, 50%, 1) |
'Tech Stack > HTML&CSS' 카테고리의 다른 글
| 박스 모델과 요소의 위치와 정렬 (0) | 2023.05.12 |
|---|---|
| 브라우저: 문서, 이벤트, 인터페이스 (0) | 2023.05.05 |
| HTML [2] (0) | 2022.02.17 |
| HTML (0) | 2022.01.17 |


