
Spring Boot 란?
- Spring Framework를 보다 손쉽게 활용할 수 있게 지원하는 기술
- spring framework를 기반으로 해서 XML의 지옥에서 벗어나게 해줌
- 설정, 의존성 관리, 애플리케이션 모니터링, 서버의 실행 등을 가볍고 빠르게 수행 가능
- Spring Boot의 주요 기능
- 설정 간편화를 위한 Auto Configuration
- 의존성 관리를 위한 Starter Project
- 배포 프로세스 간소화를 위한 Embedded WAS
- 애플리케이션의 모니터링을 위한 Actuater
Web과 HTTP의 개념
HTTP
- Hyper Text(웹 페이지)를 컴퓨터가 주고 받기 위하 규약
- 컴퓨터 간의 데이터를 주고 받기 위해서 국제 표준 단체의 명확학 약속이자 표준
- 모든 브라우저의 웹 서버는 HTTP 표준에 맞춰 개발되고 배포 통신된다.
HTTP 메소드
- HTTP 규약 중 하나로, 특정 자원에 대해 수행 하는 행동의 종류를 명시함
- HTTP Method를 사용하면 단일 URI로 다양한 행동을 정의하는 것이 가능
- 주로 사용되는 HTTP 메소드는 아래와 같고 DB의 기본 4동작과 유사함 (CRUD)
- GET - 자원 조회
- POST - 자원 생성
- PUT - 자원 수정
- DELETE - 자원 삭제
| DB 동작 | 행동 | HTTP method |
| C - Create | 데이터 저장 | POST |
| R - Read | 데이터 조회 | GET |
| U - Update | 데이터 수정 | PUT, PATCH |
| D - Delete | 데이터 삭제 | DELETE |
- HTTP Method를 사용하면 단일 URI로 다양한 행동을 정의하는 REST API를 설계하는 것이 가능하다.

- HTTP Method는 규약이지 규칙이 아니다.
- 에러는 발생하지 않지만 Best Practice에 맞게 설계한 것은 아님
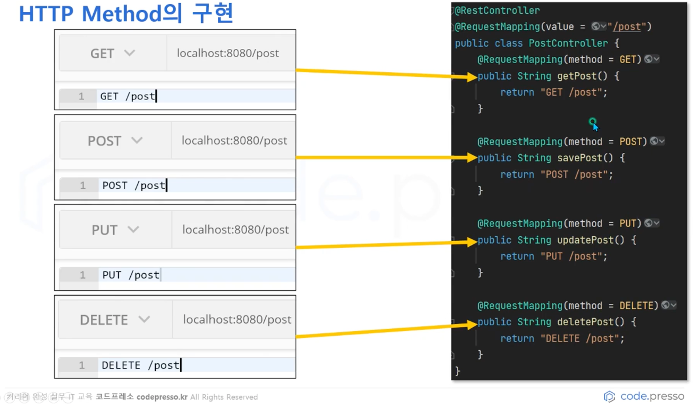
HTTP Method의 구현
- @RequestMapping의 요소로 Method를 명시할 수 있음
- default는 GET method
- 요청 된 HTTP Method에 따라 해당 Controller의 Java 메소드가 호출된다.
- 각 Java 메소드에서 HTTP 메소드에 해당하는 처리를 수행하도록 설계하는 것이 권장된다.

HTTP Method를 위해 간소화 된 Annotation도 존재한다.
| @RequestMapping ( method = GET ) | @GetMapping |
| @RequestMapping ( method = POST ) | @PostMapping |
| @RequestMapping ( method = PUT ) | @PutMapping |
| @RequestMapping ( method = DELETE ) | @DeleteMapping |
>> 즉 URI의 변화 없이 HTTP 메서드를 통해서 웹의 동작 방식을 변화할 수 있음 .
HTML의 이해
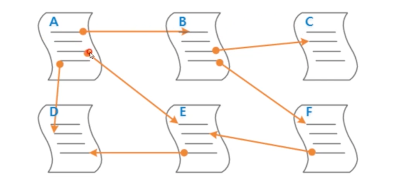
HyperText는 링크를 통해 모든 문서가 연결된 구조로, 일반적인 텍스트의 순차적인 구조를 띄어넘는 비 순차적인 접근법이다.

HyperText MarkUp Language (HTML)
"Markup"이란 텍스트를 구조적으로 표현하는 방식을 의미한다.
즉 Html을 풀어보면 서로 연결되어 정보를 구조적으로 표현하는 프로그래밍 언어라고 할 수 있다.
Html은 정보를 구조적으로 표현하기 위해 Tag라는 개념을 사용한다.
- <html> </html>
- <strong> </strong>
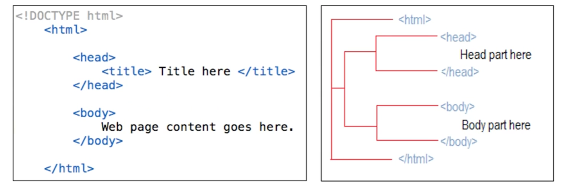
Html문서는 계층형 구조를 띄고 있다.
- html tag : 최상위 태그
- head tag : 문서의 부가 정보를 담는 태그
- body tag : 문서의 컨텐츠를 담는 태그

Html Tag
- HTML문서의 컨텐츠는 Tag로 둘러 쌓인다.
- 브라우저는 Tag와 Tag 내의 컨텐츠를 읽어서 사용자에게 디스플레이한다
- Tag는 해당 컨텐츠를 사용자에게 어떻게 보여줄 것인지 저옵를 담는다.
- Tag의 수는 많지만, 사용되는 종류는 제한적이다.
HTTP의 주요 태그
| Tag 명 | 특징 |
| Heading <h1> .. </h1> |
- 제목 또는 부제목을 표시할 때 사용 - h1 ~ h6이 존재하고, 숫자가 작을수록 폰트 크기가 작아진다. - 자동 줄바꿈 적용 |
| Paragraph <p> .. </p> |
- 문잔을 표현할 때 사용 - 문단의 첫 줄 위에 줄 바꿈이 적용된다 |
| Line Break <br> |
- 문장 사이에 줄 바꿈을 적용하기 위해서 사용한다. - single tag |
| Bold <b> ... </b> <strong> .. </strong> |
- 특정 문자를 강조한다. - ( b : 단순 bold 처리 ) ( strong : 중요 text 처리 등 강조 효과 ) |
| Italic <i> ... </i> <em> ... </em> |
- 특정 문자를 이탤릭체로 변환 ( 기울어진 텍스트 ) - ( i : 단순 이텔릭처리 ) ( em : 중요한 text 처리 등 강조 효과) |
| Underline <u> ... </u> |
- 특정 문자에 언더라인을 표시함 |
| Image <img> ... </img> |
- HTML 문서에 이미지 삽입 가능 - attribute가 존재함 ( HTML tag의 부가적인 정보를 제공) - src : 이미지 주소 정보 - alt : 이미지를 표시하지 못할 경우 생성되는 대체 텍스트 |
| Link <a> ... </a> |
- HyperText의 본질인 문서 간 연결을 생성한다. - href attribute를 담는데 이는 링크의 주소를 의미한다B |
HTML의 주요태그 2
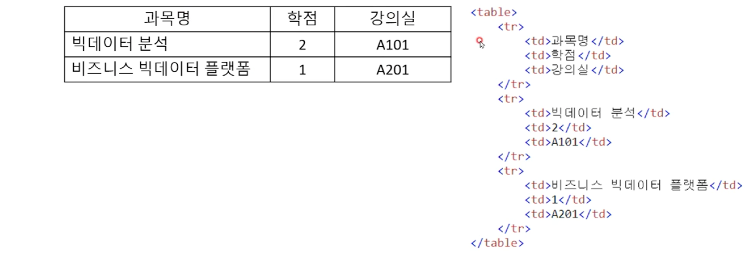
[1] Table
| <table> </table> |
하나의 전체 표를 먼저 정의하는 테이블 선언 Attribute border : 선 굵기 지정 |
| <tr> </tr> <tr> </tr> |
표 내부의 1개의 행을 정의하는 문법 왼 쪽의 예시에서는 2개의 Row가 존재함 |
| <td> </td> | 테이블 로우에 해당하는 위치에 데이터를 넣음 cell에 데이터 저장 |
| <caption> </caption> | 테이블의 이름을 지정할 수 있는 태그 |

[2] List
Html의 List 종류로는 unodrered, ordered가 있다.
Unordered List : < ul > .. < /ul>
Ordered List : <ol> .. </ol>
각 List 내의 아이템을 추가하는 것은 <li> ... </li> 태그를 나열하여 정의할 수 있다.
Html의 List는 중첩 List 적용이 가능하고 ul 사이에 중첩해서 ol를 섞어 사용하는 것도 가능하다.
<ol> 태그의 type attribute

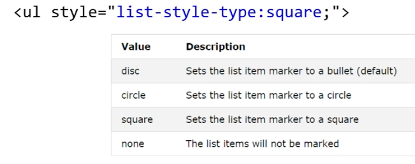
<ul> 태그의 type attribute
- <ul> 태그는 attribute를 사용하기 전 list-style-type 프로퍼티의 정의가 필요하다

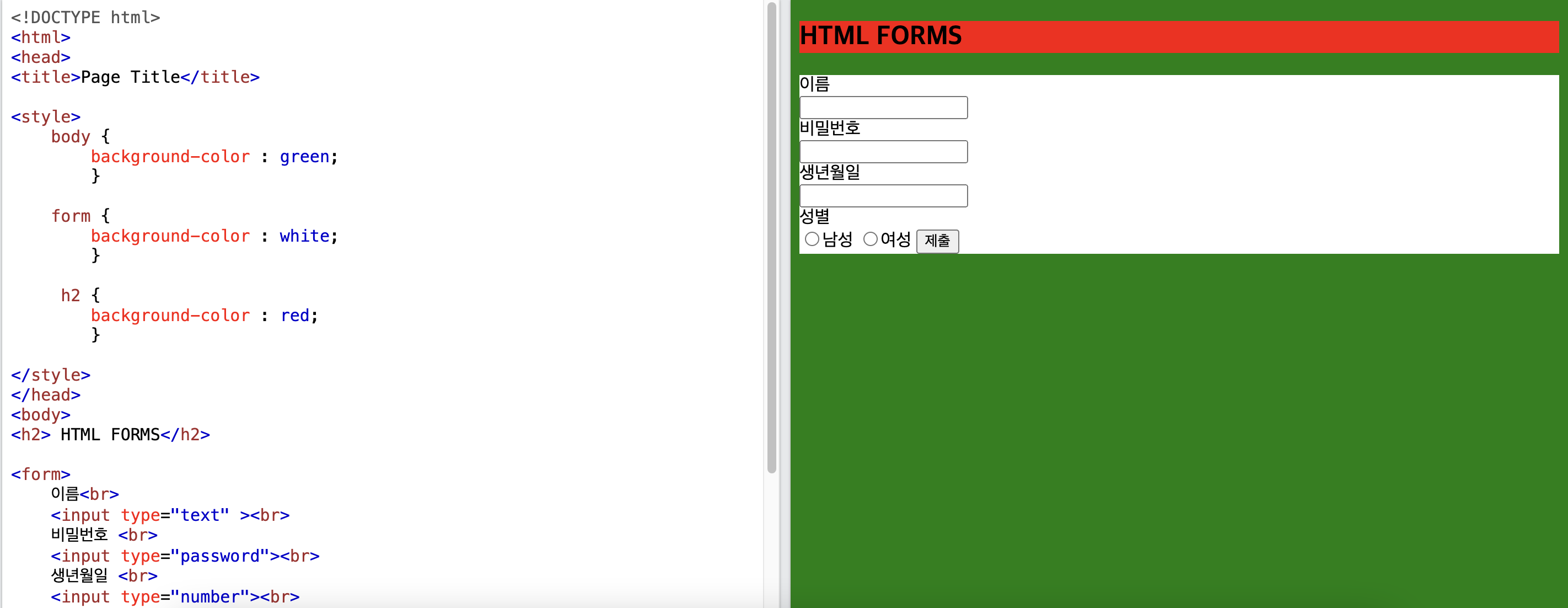
[3] Form
많이 사용되는 태그 중 하나로 로그인, 회원가입, 댓글 남기기 등 입력 페이지를 구성한다.
- 전체 입력 페이지는 <form> .. </form> 으로 구성된다
- 사용자로부터 입력 받을 각각의 정보는 <input> 태그의 type 속성으로 지정한다.

- 입력받고자 하는 정보에 따라서 <input> 태그의 type을 지정해야 한다.
- <input> 태그의 type attribute의 종류는 많이 존재함
- button, checkbox, color, date, file, hidden, radio, submit ..
CSS
- 웹 초창기 HTML에 디자인을 위한 태그가 추가되면서 코드의 복잡도가 증가하고 정보로의 웹의 가치가 떨어짐
- HTML의 한계로 수정용이성, 가독성, 코드 중복으로 인한 코드의 비용 효율성이 떨어지게 되었음
- 이를 해결하기 위해 CSS가 등장하게 됨
즉 CSS란, HTML의 시각적으로 꾸미는 기능의 부담을 덜어내고 정보를 표현하는데 집중하고 CSS를 통해서 시각적으로 꾸미는 기능에 집중하는 기술로 " 정보와 디자인을 분리하기 위해 등장한 기술이다. "
Css(Cascading Style Sheets)은 정보를 수정하지 않고 디자인만 변경할 수 있다.
(개념) CSS 코드
HTML 문서 안의 <style>과 </style> 태그 생성
<style> 태그 내에 CSS 코드를 삽입한다.
= 어떤 태그에 어떤 효과를 적용할지 기술하는 것이다.
아래 코드 예시는 body 태그안에 background-color:yellow 효과를 기술했다.
(기본 문법)
Css에서는 효과는 속성(property)와 값(value)로 구성된다.
속성과 값은 콜론(:)으로 구분되고, 1개의 효과 끝에는 세미콜론(;)을 표기 해야한다
여러 효과를 동시에 지정하는 것도 가능하다.

CSS의 적용 대상 지정
css의 효과를 적용할 때 이를 적용할 대상을 지정하는 방법은 크게 3가지로 나눌 수 있다.
- HTML 태그 명 이용하기
- id 이용하기
- class 이용하기
[1] Tag 명 이용하기
이와 같이 Css 코드를 HTML 상단으로 분리하면서, HTML과 Css의 작업을 분리해 가독성을 높여줄 수 있다.
각 bodt, form, h2 태그에 색깔을 지정해주는 예제를 실행하면 아래와 같이 실행된다.

[2] ID 사용하기
HTML 내에서는 중복되는 여러개의 태그가 존재한다.
이런 경우 특정 태그에 효과를 지정하고자 할 떄, 태그에 id 또는 class의 개념을 사용한다.
1. ID 지정하기
- 태그에 고유한 id 속성을 지정할 수 있다.
- 주로 css 효과 지정을 위해 특정 객체에 접근하느 기준은 id가 된다.
- 고유성 : 1개의 HTML 페이지 내에서 id는 중복될 수 없다.
<h2 id="header1"> Unodrdered List</h2>
<ul>
<li id="unordered_item1"> 빅데이터 분석 </li>
<li id="unordered_item2"> 비니니스 빅데이터 </li>
<li id="unordered_item3"> 클라우드 </li>
</ul>
<h2 id="header2"> Ordered List</h2>
<ol>
<li id="unordered_item1"> 빅데이터 분석 </li>
<li id="unordered_item2"> 비니니스 빅데이터 </li>
<li id="unordered_item3"> 클라우드 </li>
</ol>
2. ID에 접근하기 위해 CSS를 구성해보면 아래와 같다.
<style>
#header1 {
background-color:yellow;
color:blue;
}
#ordered_item1 {
background-color:green;
color:yellow;
}
</style>
Class 지정
- 동일한 효과를 여러 태그에 한번에 지정할 때, 별도의 class를 지정하여 활용이 가능하다.
- 여러 Tag에 중복되어 지정 가능한 것이 가장 큰 장점이자 id와의 차이점이다.
- 즉 원하는 부분을 그룹화하여 처리하기 위해서 편하게 사용하는 것이 가능하다.
- 클래스를 사용하기 위해서는 . 뒤에 클래스 명을 붙인다.
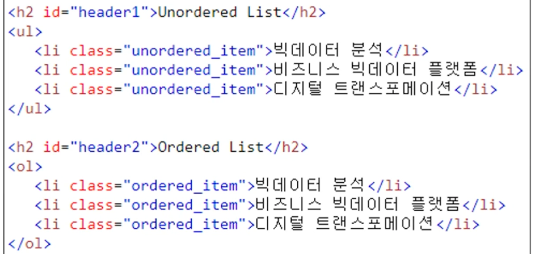
아래의 HTML 파일에 Class를 적용하여 Css 효과를 부여해보자
파일에서는 unordered_item , ordered_item 2가지의 클래스가 설정되어 있다.

<style>
.unordered_item {
background-color:yellow;
color:blue
}
.ordered_item {
background-color:green;
color:yellow;
}
</style>위의 효과를 통해서 각 클래스에 설정되어 있는 태그들에게 동시에 효과를 부여하는 것이 가능하다.
즉 그룹화된 멤버들에게 특정 효과를 지정하는 것이다.
Css에서는 다양한 효과들을 제공하고 있고 이는 다음의 페이지를 통해서 살펴볼 수 있다.
https://www.w3schools.com/css/default.asp
CSS Tutorial
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
- 코드프레소 Java 웹 개발 체험단 활동 중
- 코드프레소 웹개발 트랙의 "Spring Boot 웹개발 입문" 내용입니다.
- 코드프레소 URL: https://www.codepresso.kr/
'FrameWork & Runtime > Spring' 카테고리의 다른 글
| Spring 서비스 계층 (0) | 2022.02.28 |
|---|---|
| <코드 프레소 웹 개발 트랙> Spring Boot 웹 개발 초급 [1] (0) | 2022.02.22 |
| Spring Framework와 DI&IOC (1) | 2022.02.21 |
| <코드 프레소 웹 개발 트랙> Spring Boot 웹 개발 입문 [2] (0) | 2022.02.07 |
| <코드 프레소 웹 개발 트랙> Spring Boot 웹 개발 입문 [1] (0) | 2022.02.02 |



